طراحی وب ریسپانسیو مزایای زیادی برای صاحبان وب سایت فراهم میکند. بنابراین طراحی وب ریسپانسیو چیست و چرا به آن نیاز است؟
بر اساس گزارش جهانی دیجیتال که 2020 منتشر شده توسط We Are Social و HootSuite پنجاه و سه درصد از ترافیک وب از دستگاههای تلفن همراه است. و وقتی به این گزارش منتشر شده نگاه میکنیم، درصد افزایش ترافیک وب از دستگاه های تلفن همراه تنها در یک سال (2018-2019) 8.6 است. با این حال، ترافیک وب از رایانههای رومیزی و لپ تاپ 44 درصد است و تغییر در یک سال 6.8 درصد کاهش یافته است. این بدان معنی است که در حالی که افزایش ترافیک وب سایت از تلفنهای هوشمند هر سال در حال افزایش است، سرعت ترافیک وب از دستگاههایی مانند رایانههای رومیزی و لپ تاپها به سمت پایین در حال حرکت است.
بنابراین در چنین شرایطی چه باید کرد، چگونه باید وب سایتها را با دستگاههای تلفن همراه سازگار کنیم؟
میدانیم که گشت و گذار در اینترنت با تلفن همراه فوق العاده آسان و سریع است. اندازه صفحه نمایش دستگاههای تلفن همراه با صفحه نمایشهای رایانه متفاوت است و صفحات وب باید به گونهای متفاوت در این صفحه نمایش ها قرار گیرند.
اما بسیاری از وب سایتها برای دستگاههای تلفن همراه بهینه سازی نشدهاند. متون این وب سایتها برای خواندن بسیار کوچک هستند. بزرگ کردن صفحه و اسکرول ضروری است، کلیک کردن روی دکمهها بسیار دشوار است و بنابراین دسترسی به اطلاعاتی که در این وب سایتها به دنبال آن هستیم واقعاً میتواند به شکنجه تبدیل شود.
بنابراین، داشتن یک طراحی وب ریسپانسیو مزایای زیادی را برای صاحبان وب سایت فراهم میکند.
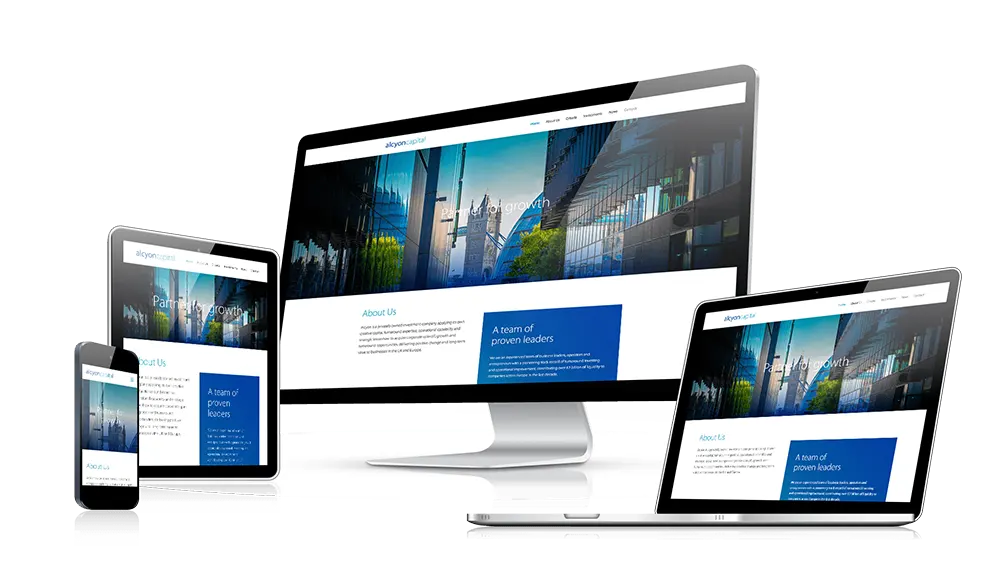
طراحی وب ریسپانسیو به سادگی به معنای ایجاد وب سایتهایی است که میتوانند با دستگاههایی با صفحه نمایشهای مختلف سازگار شوند.

چرا باید یک سایت طراحی وب سایت ریسپانسیو داشته باشید؟
همه دستگاههای فن آوری دارای اندازههای مختلف صفحه نمایش هستند. تبلت، تلفن، کامپیوتر، تلویزیون و فناوریهای پوشیدنی… اندازه صفحه همیشه تغییر میکند. مهم است که وب سایتها بتوانند امروز، فردا و آینده را تطبیق دهند. این دقیقاً همان چیزی است که طراحی وب ریسپانسیو ارائه میدهد.
این وبسایت که طراحی واکنشگرا دارد، تشخیص میدهد که از رایانه، موبایل و تبلت به آن دسترسی پیدا میکند و اندازه متن، تصاویر، منو و سایر عناصر موجود را بهطور خودکار تنظیم میکند. به این ترتیب کاربری آسان و دسترسی سریع به صفحه مورد نظر کاربر را فراهم میکند.
چگونه طراحی وب سایت ریسپانسیو انجام دهیم؟
طراحی وب ریسپانسیو، که در سال 2010 ایجاد شد، اکنون در سراسر جهان محبوب است. وب سایتهای ریسپانسیو که بیشتر در 3 تا 6 مرحله طراحی میشوند، اساساً از نسخههای تبلت، دسکتاپ و موبایل تشکیل شدهاند. فونتها و تصاویر یکی زیر دیگری مرتب شدهاند تا در صورت بزرگ شدن به راحتی قابل خواندن باشند. به طور کلی، جزئیات در نسخههای موبایل پنهان است و تنها اطلاعات ناچیز به بازدید کننده ارائه میشود.
اندازه گیریهای طراحی وب سایت واکنش گرا چیست؟
طراحی وب ریسپانسیو برای اندازههای مختلف صفحه نمایش بر اساس دستگاهها طراحی شده است. اندازه صفحه نمایش از دستگاههای تلفن همراه به تبلت، از تبلت تا لپ تاپ و رایانههای رومیزی متفاوت است. به لطف طراحی وب ریسپانسیو، وب سایت برای همه دستگاهها متغیر است. به طور کلی وب سایتهایی که بر اساس 3 یا 4 رزولوشن مختلف ایجاد میشوند با کد CSS و در ابعاد زیر طراحی میشوند:
- دستگاه های تلفن همراه: 767 و کمتر از 767 پیکسل
- تبلت: 768-991 پیکسل
- لپ تاپ-رومیزی: 992-1199 پیکسل
- کامپیوترهای با صفحه نمایش بزرگ: 1200 و بیشتر از 1200 پیکسل
مزایای طراحی وب سایت ریسپانسیو چیست؟
- ترافیک موبایل بیشتری را فراهم میکند
- این سریعتر و کم هزینهتر از توسعه 2 سایت مجزا برای موبایل و دسکتاپ است.
- نیاز به نگهداری کم دارد. (نگهداری یک سایت تلفن همراه مجزا نیاز به تست و پشتیبانی بیشتری دارد. در مقابل، فرآیند طراحی واکنشگرا از روشهای تست استاندارد برای اطمینان از چیدمان بهینه در هر صفحه استفاده میکند.)
- شما صفحات وب سریعتری دارید. (وب ریسپانسیو سایت شما را قادر میسازد تا از تکنیکهای عملکردی مدرن مانند کش و نمایش عکس واکنش گرا استفاده کند که به شما در بهبود سرعت سایت و سئو کمک میکند.)
- نرخ پرش پایین. (یک سایت تلفن همراه واکنش گرا و بهینه شده تجربه کاربری بهتری را برای بازدیدکنندگان فراهم می کند.)
- نرخ تبدیل بالاتر. (ایجاد یک تجربه کاربری ثابت در همه دستگاهها کلید جذب مشتریان جدید است.)
- این سهولت گزارش گیری تحلیلی را آسانتر میکند.
- طراحی وب ریسپانسیو به اندازه محتوای با کیفیت در بهینه سازی موتورهای جستجو (SEO) مهم است.
- تجربه بهتری از مرور آنلاین را ارائه میدهد. (تأثیر اول همه چیز است، بنابراین اگر کاربر برای اولین بار از دسکتاپ یا تلفن هوشمند خود از یک وب سایت بازدید میکند، میخواهید تجربه مثبتی داشته باشد. اگر بازدیدکنندگان مجبور به بزرگنمایی، کوچک کردن و فشار دادن صفحه نمایش خود در اولین بار هستند. بازدید کنید، آنها احتمالاً تسلیم میشوند و احتمالاً وب سایت دیگری را امتحان میکنند.)
- این تجربه مرور آفلاین بهبود یافته را ارائه میدهد. (در حال حاضر در بسیاری از تلفنهای هوشمند و تبلتها موجود است، طراحی وب واکنشگرا و با قابلیت HTML5 با تسهیل ادامه مشاهده محتوا در برنامههای وب HTML5 بدون اتصال به اینترنت، برای کاربران سودمند است.)